Amazon Q UX Architecture
How I scaled design decisions and resources to support an organization of designers.
Role
Lead Designer
Team
AWS AI/ML
Time
2023-2024
Areas
VISUAL/UI
AI/ML
SYSTEMS
Background
After leading the release of Amazon Q's initial code generation features, I noticed growing interest from teams wanting to integrate with the product. I saw an opportunity to develop a UX Architecture strategy that would help us scale thoughtfully and maintain quality as we expanded. Through conversations with stakeholders across Product, Engineering, and Science teams, I identified key needs and created various design artifacts - from wireframes to user journey maps - to explore potential approaches. I collaborated closely with my UX team and partner designers to refine the strategy, which ultimately focused on promoting product cohesion, accelerating team adoption, fostering a stronger UX culture, and enabling scalability. My approach centered on understanding user mental models, aligning on shared design elements and terminology, and developing comprehensive documentation that teams could build upon. This foundation helped empower our partners to innovate while maintaining a consistent, high-quality experience for our users.
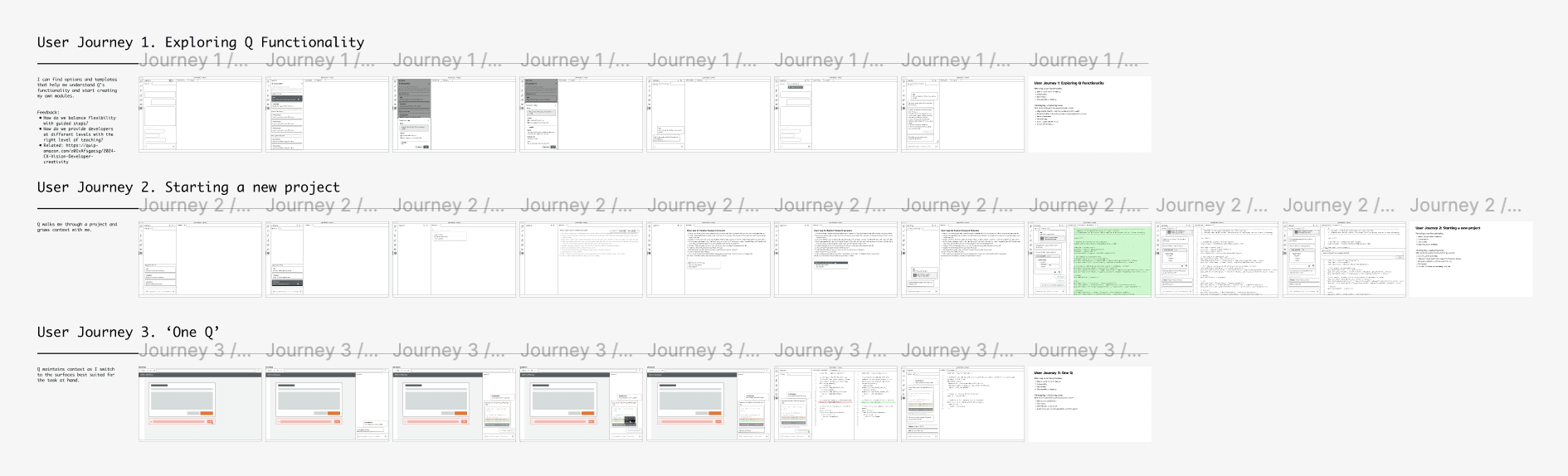
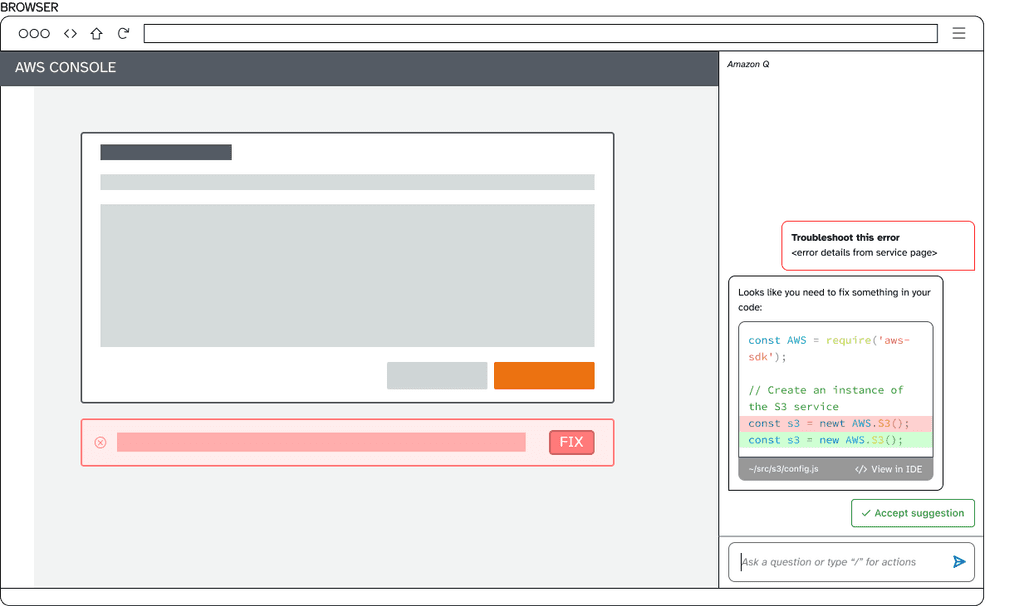
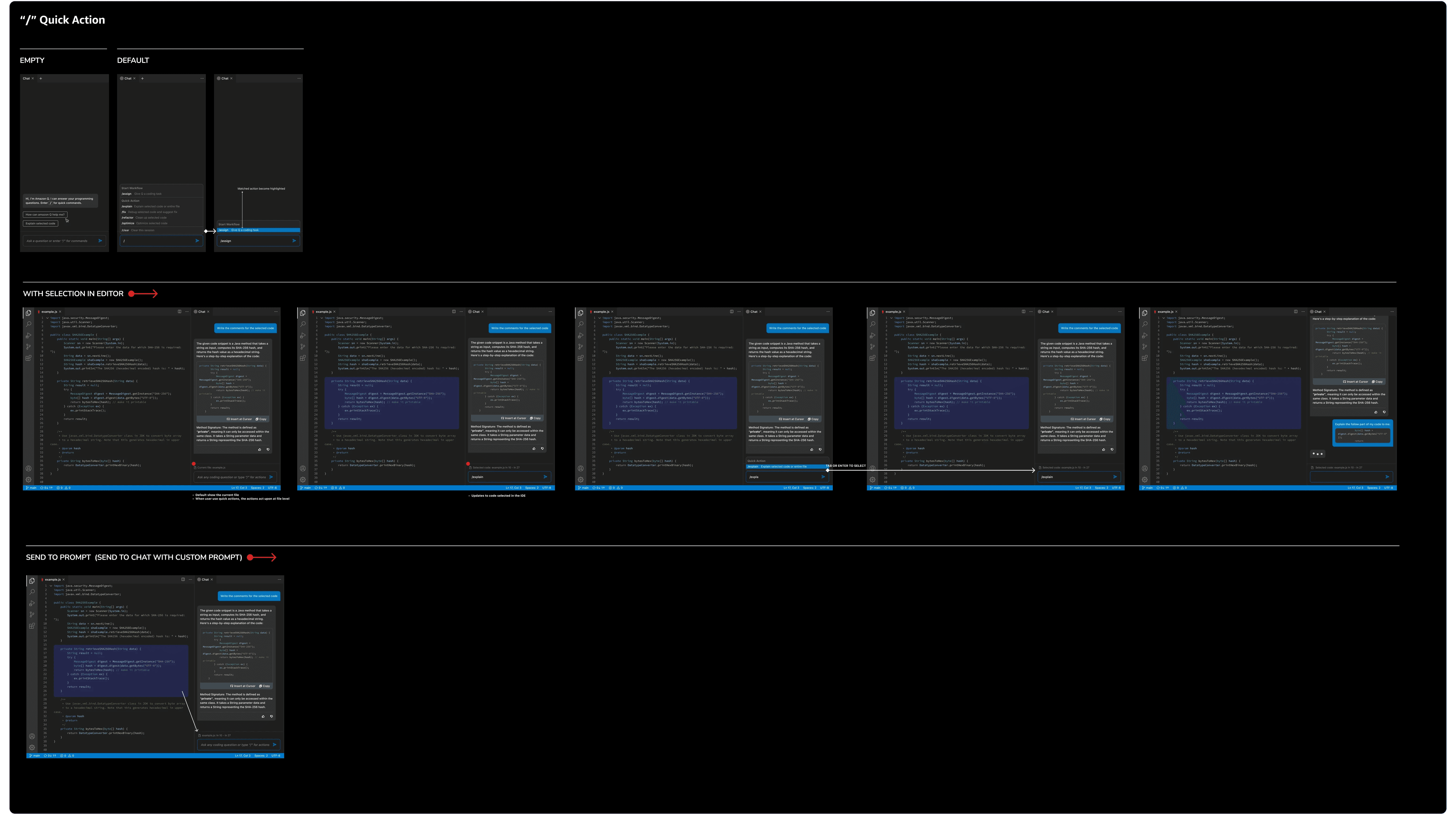
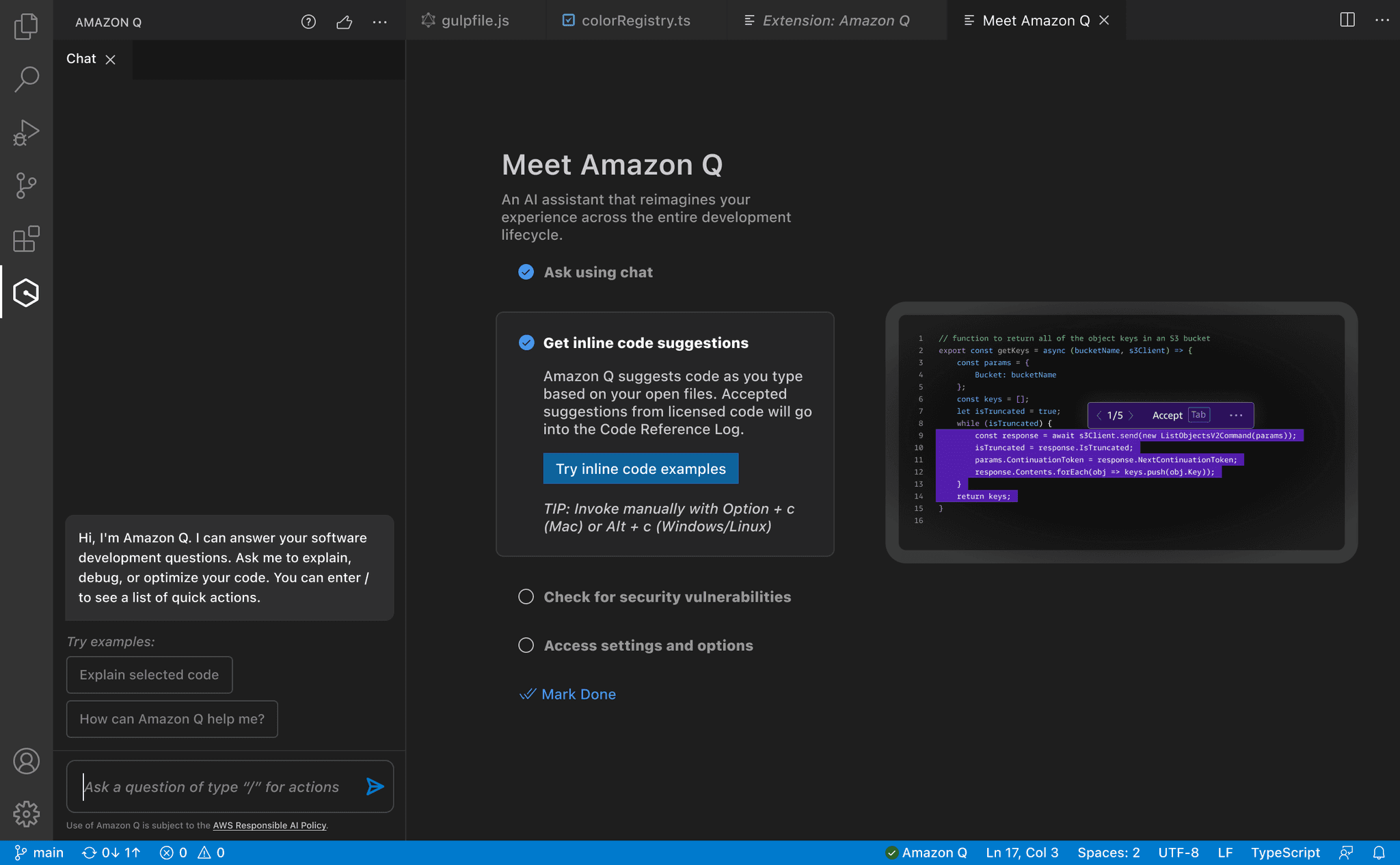
Presenting a low-fidelity vision for 2024 to work backwards from the ideal experience.
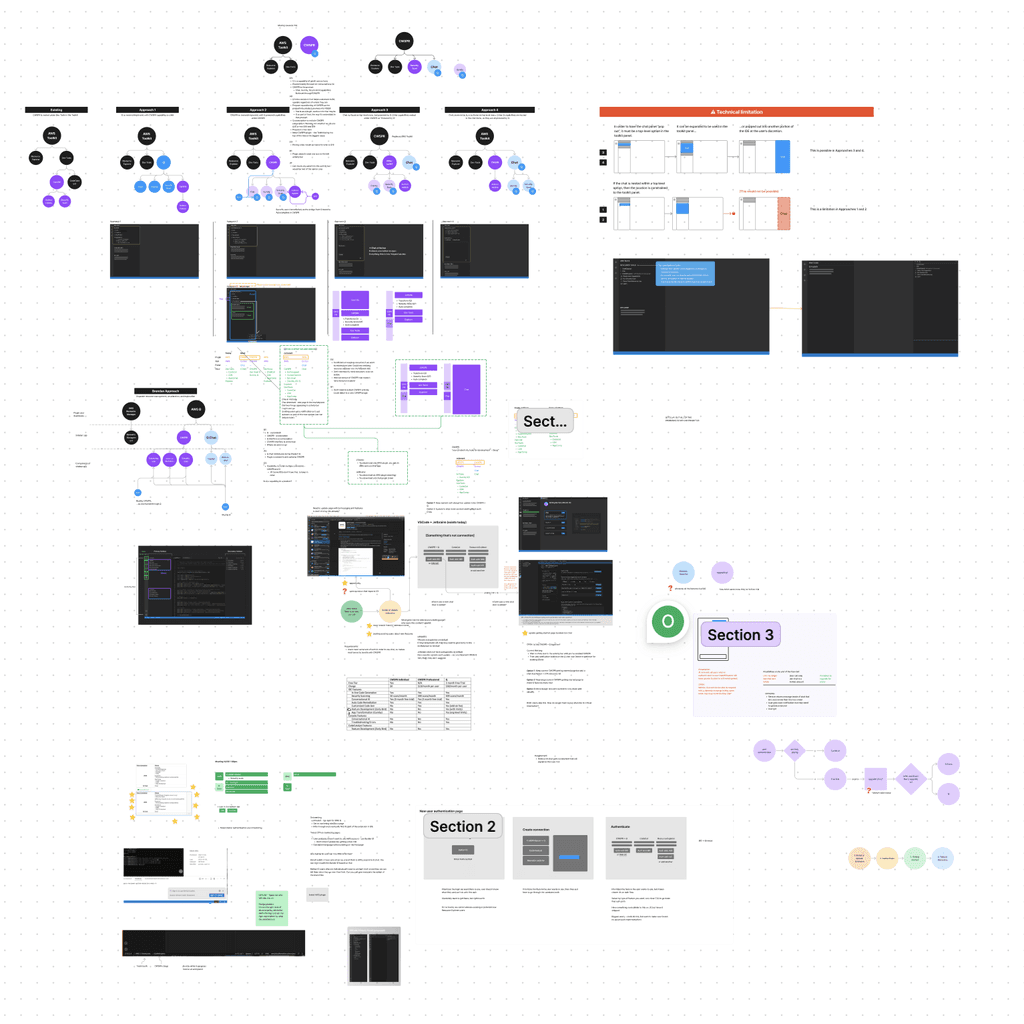
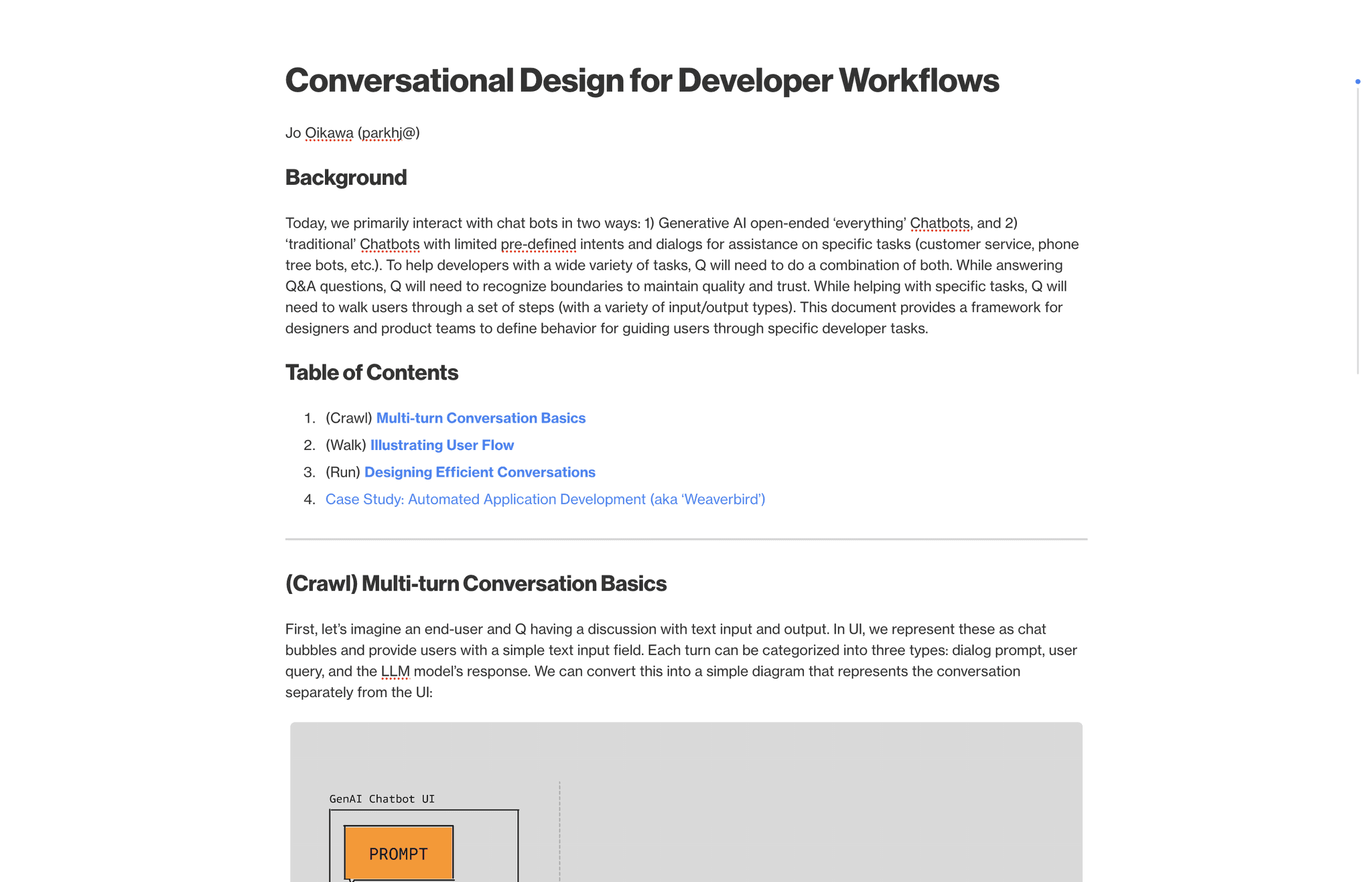
Collaborating, gathering feedback, and iterating on how to build a system of features.
Approach
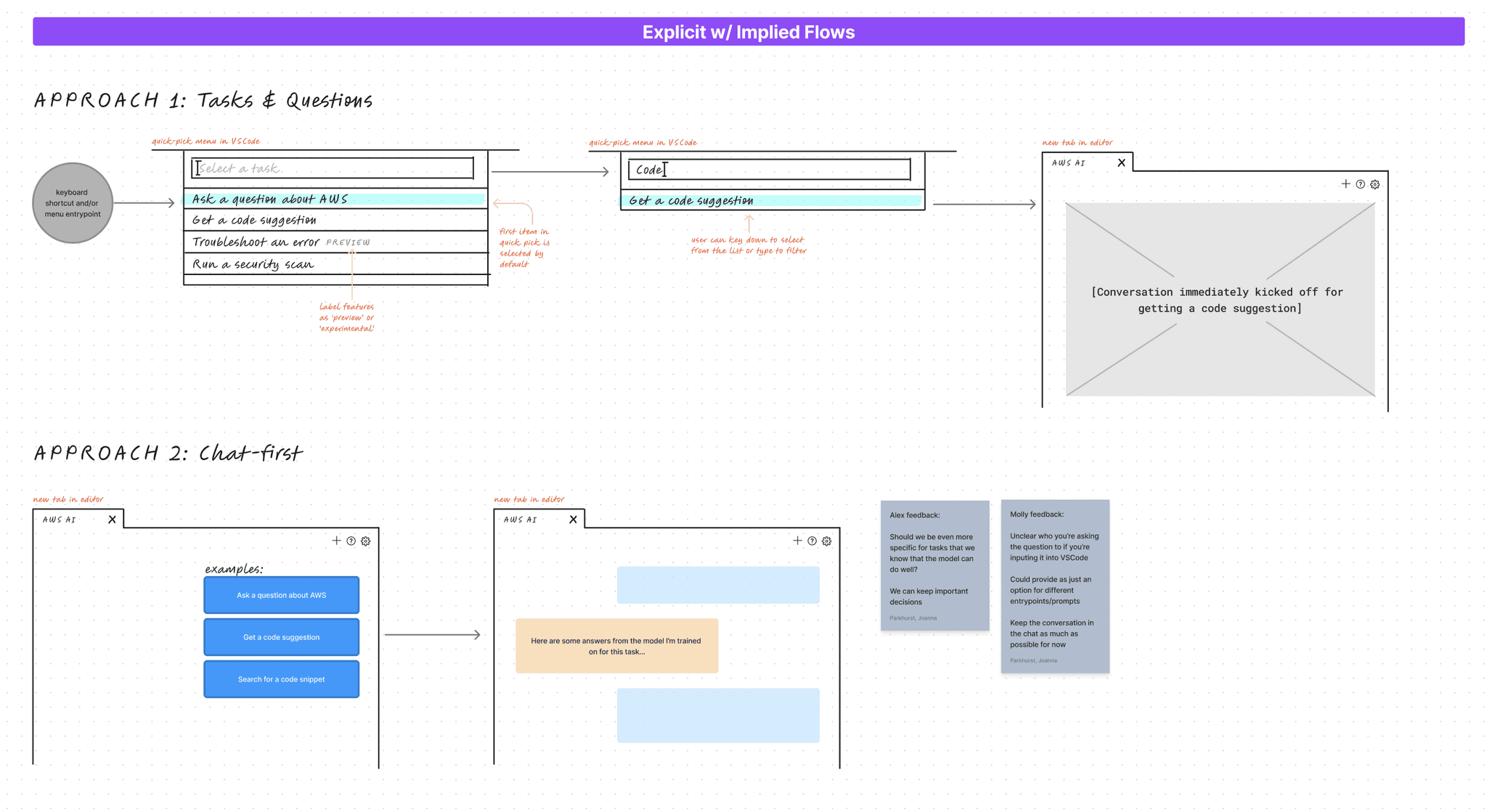
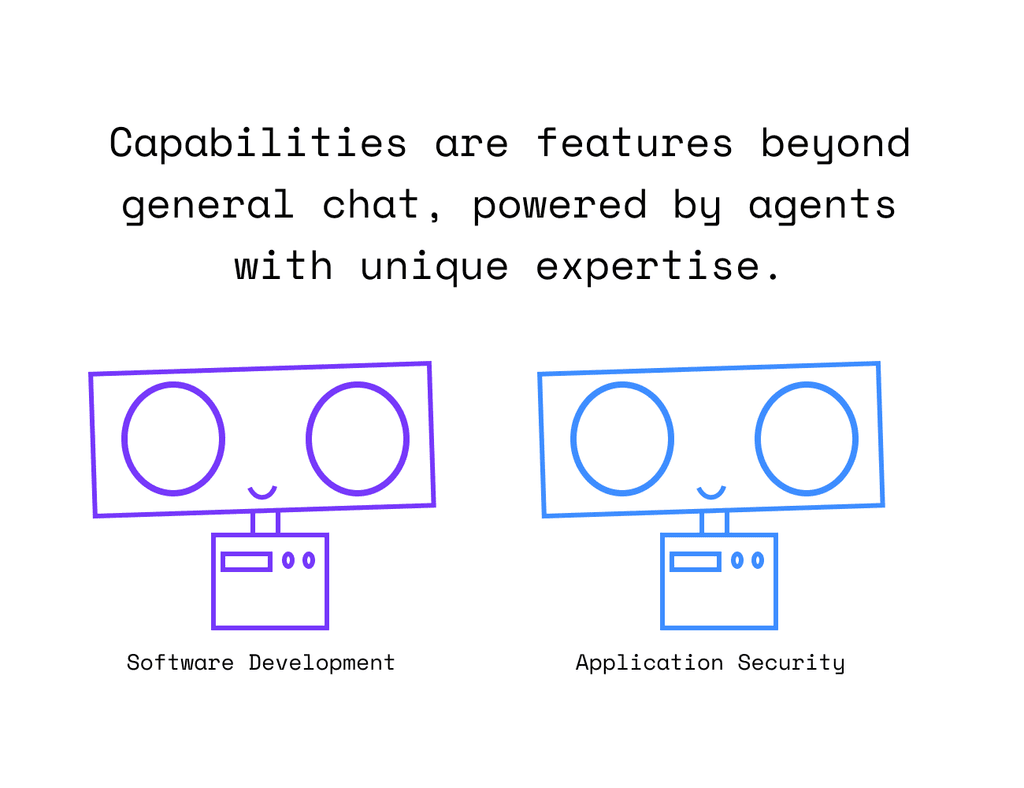
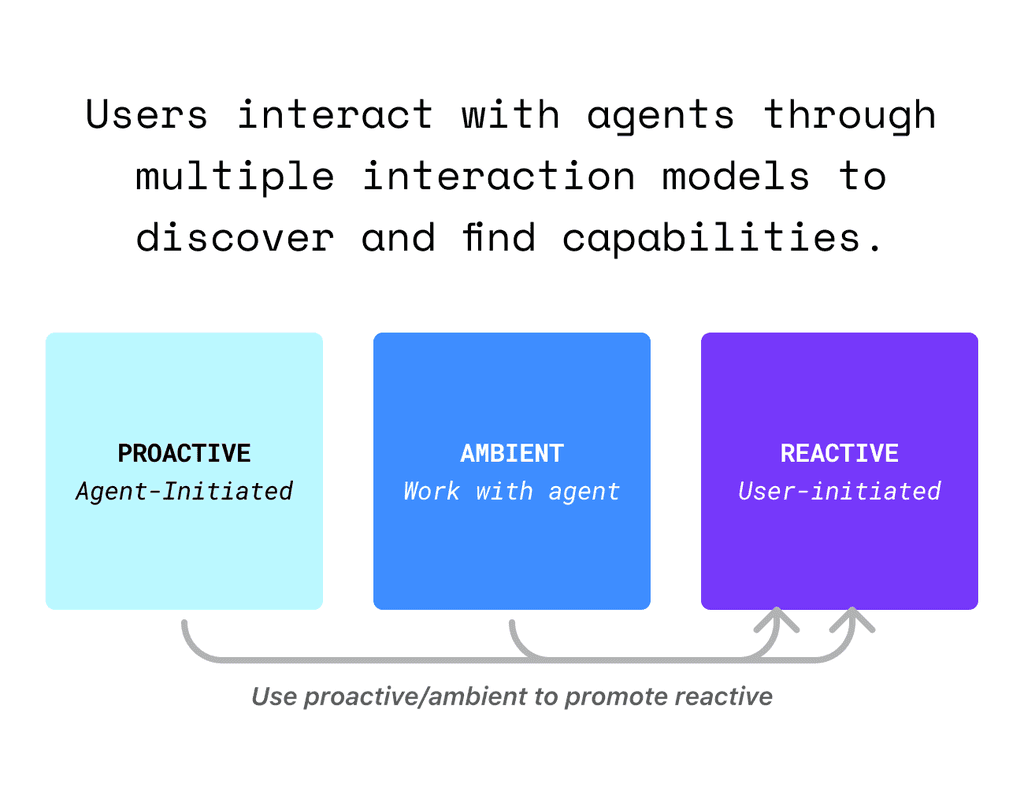
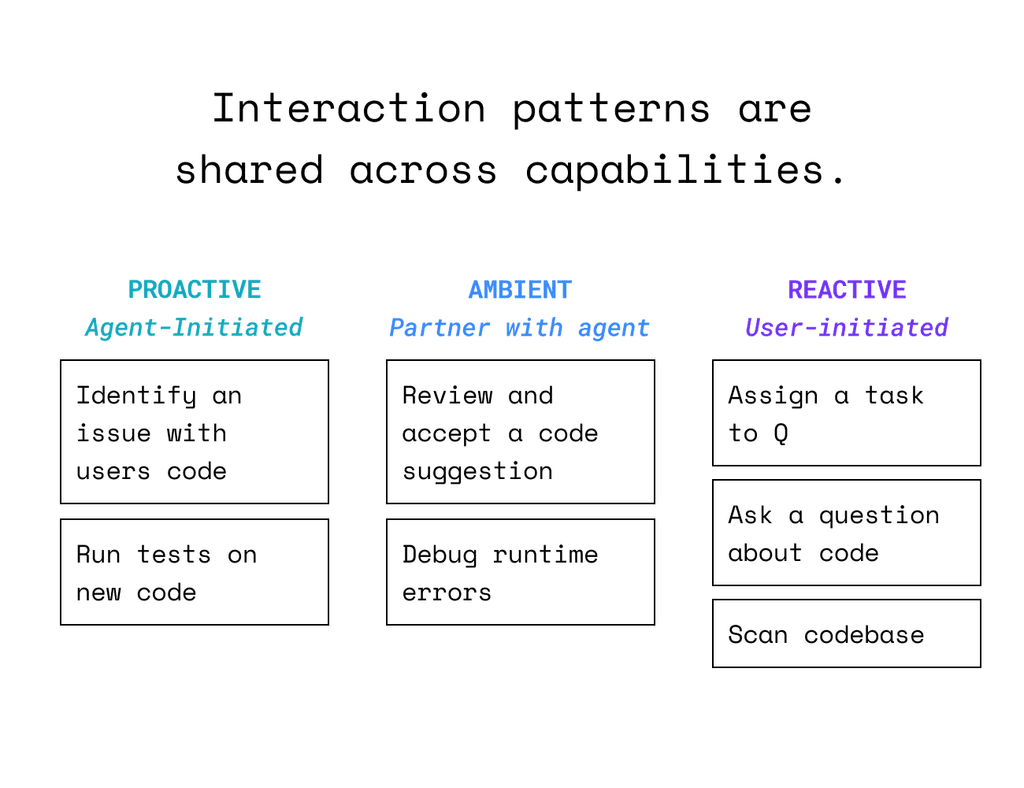
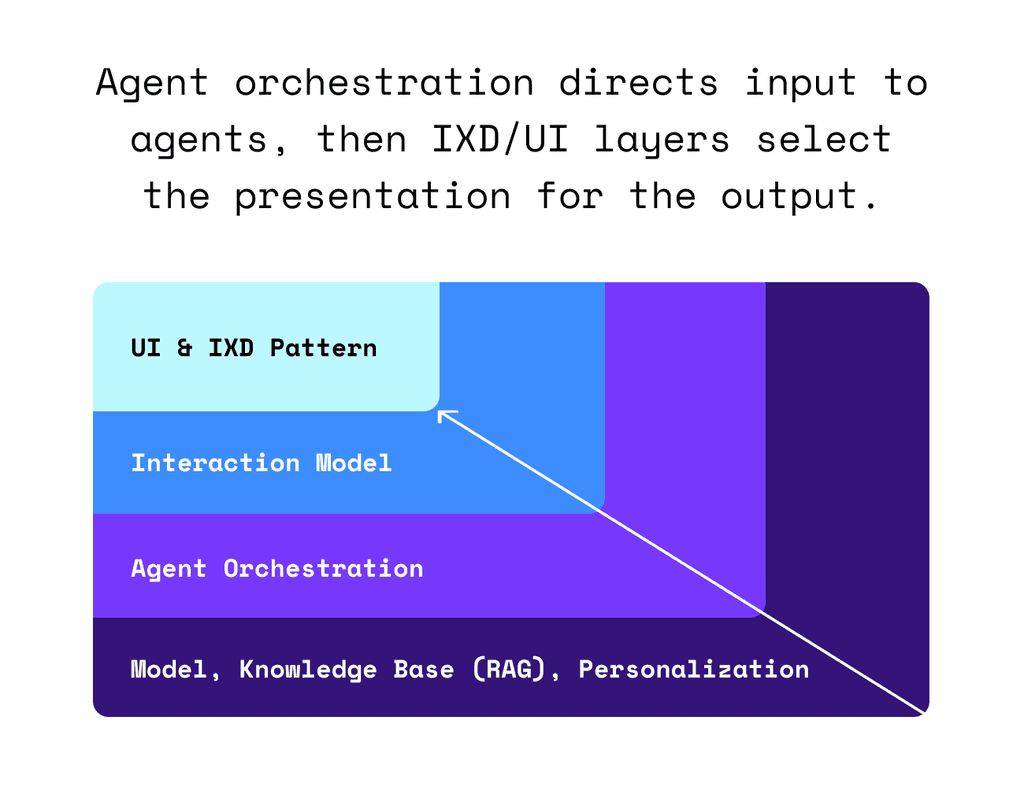
With a clear understanding of our system's goals, I focused on a crucial question: how could we cohesively communicate Q's various capabilities as part of a larger narrative? I began by analyzing existing research on AI software development expectations, then designed and conducted my own mental models study. The unmoderated study included open-ended questions and card sorting tasks, allowing me to gather insights from a broad user base efficiently. Through this research, I uncovered a key insight: rather than seeking end-to-end AI solutions, our customers wanted specific, practical applications of AI to enhance their existing workflows. Based on these findings, I developed an architecture that clearly defined where we needed consistency across the product and where teams could maintain flexibility based on context and user needs. This framework proved immediately valuable, sparking meaningful discussions about long-term product strategy and helping teams make more informed decisions about feature development.
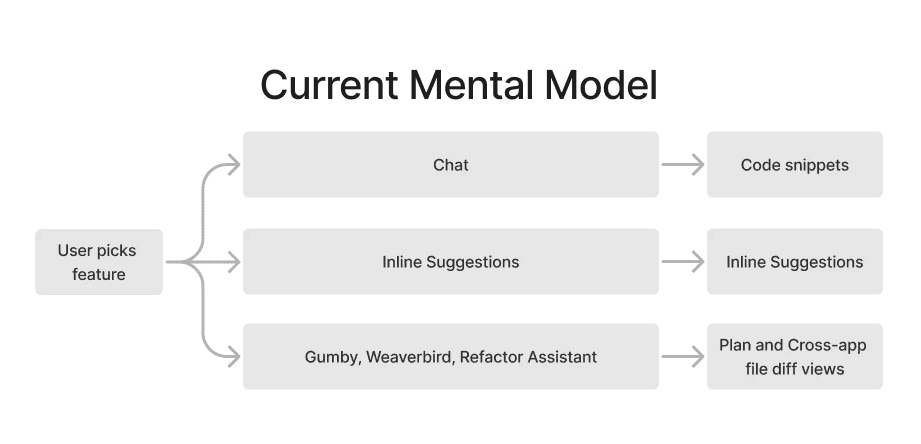
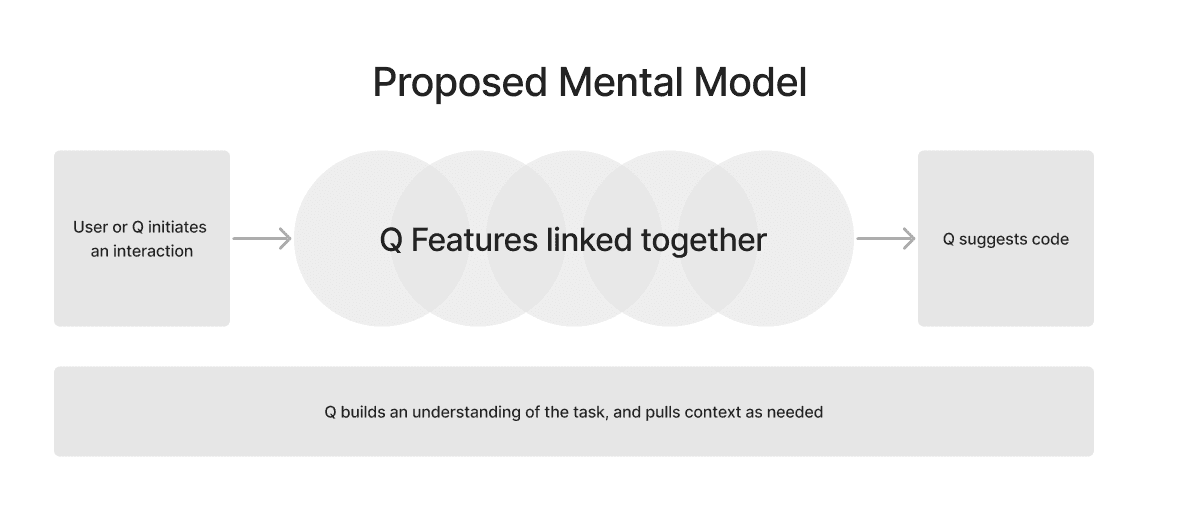
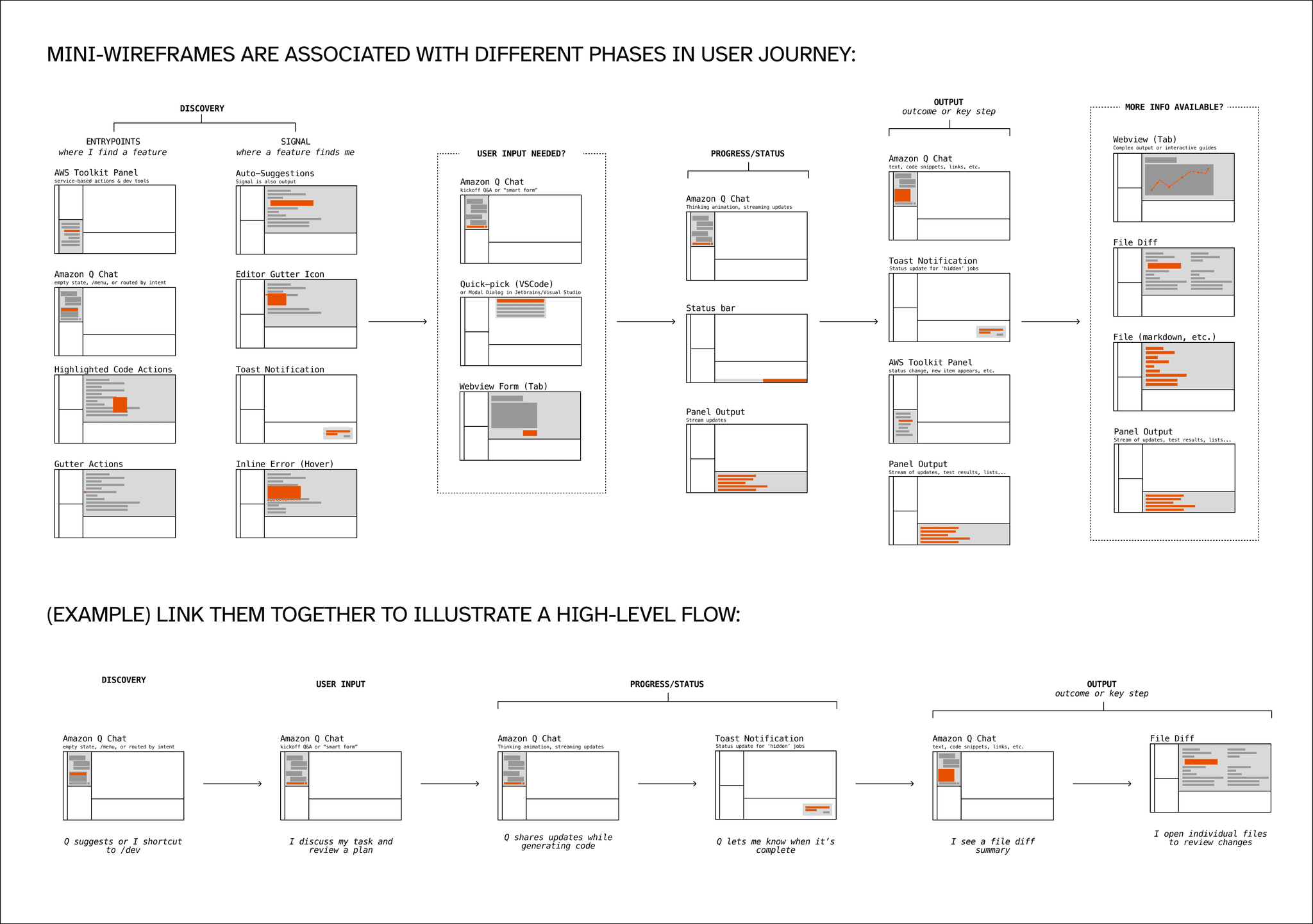
Scaling our feature set required rearranging our internal mental models for how features interact.
Summary of key decisions to support a new mental model and updated architecture.
Results
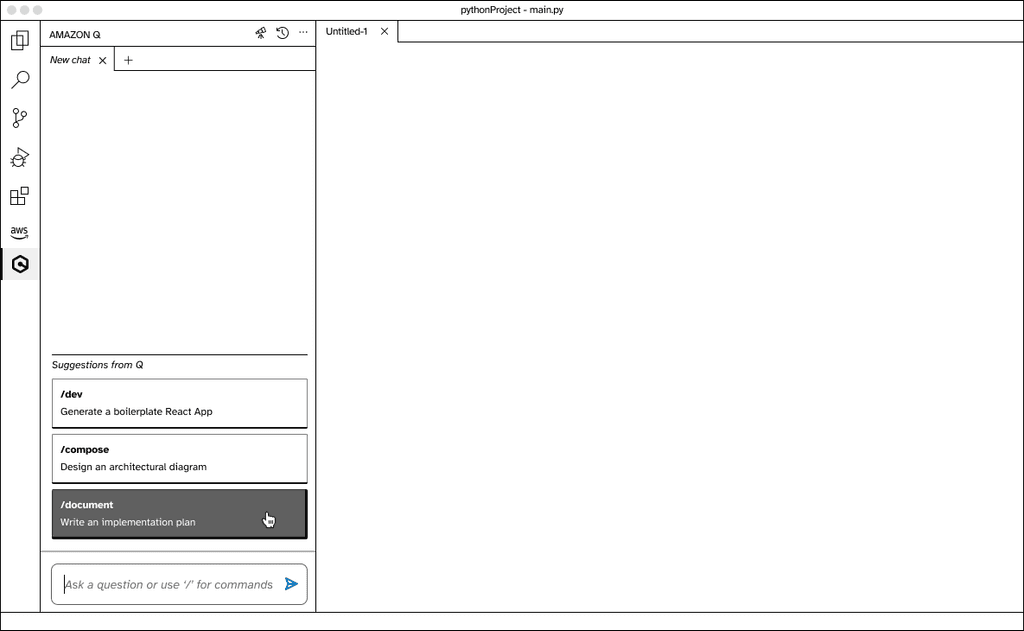
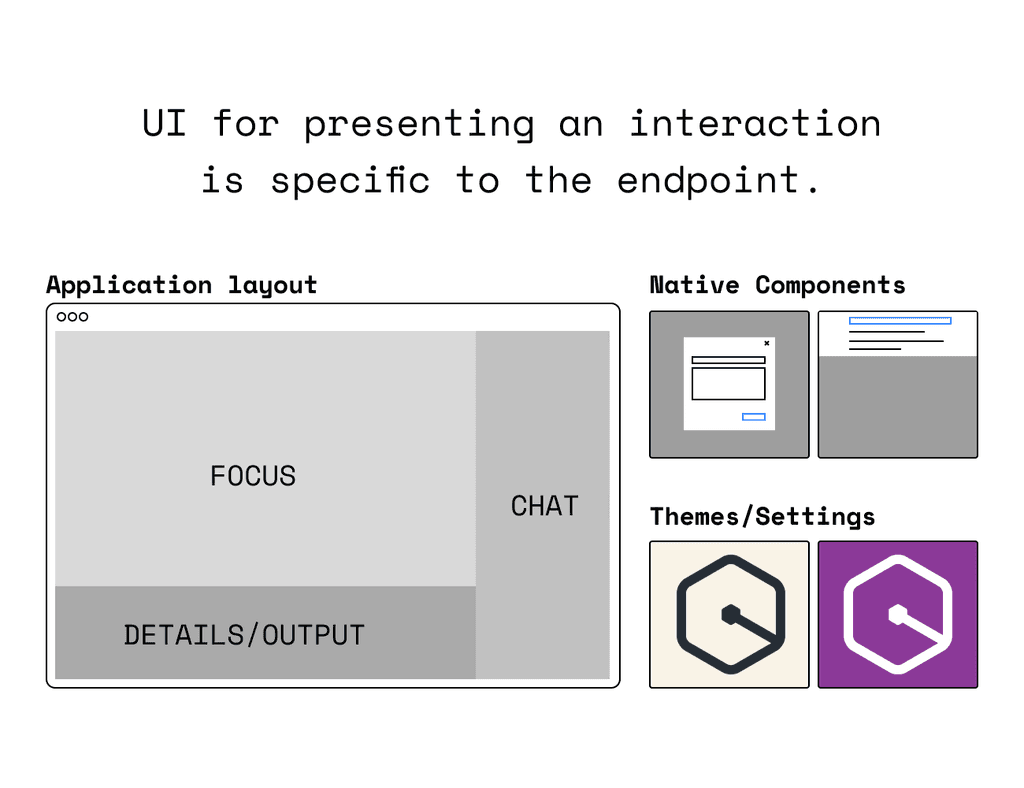
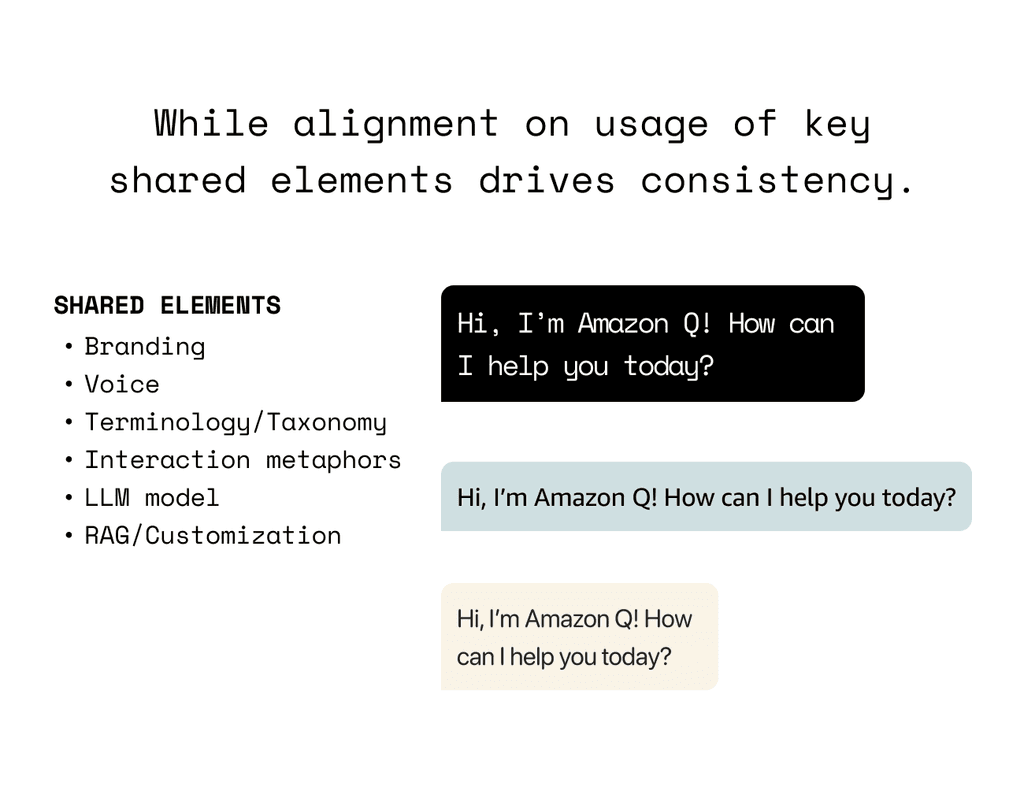
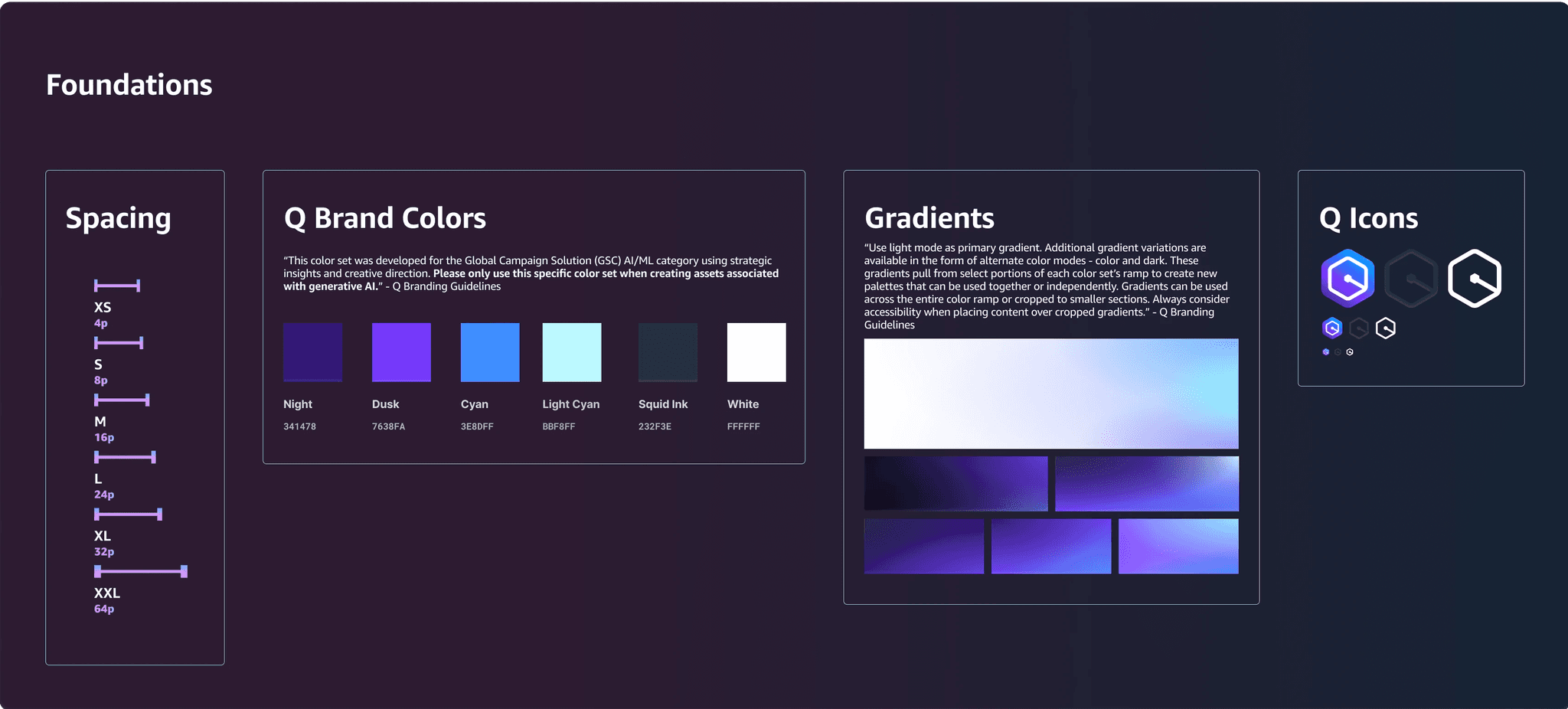
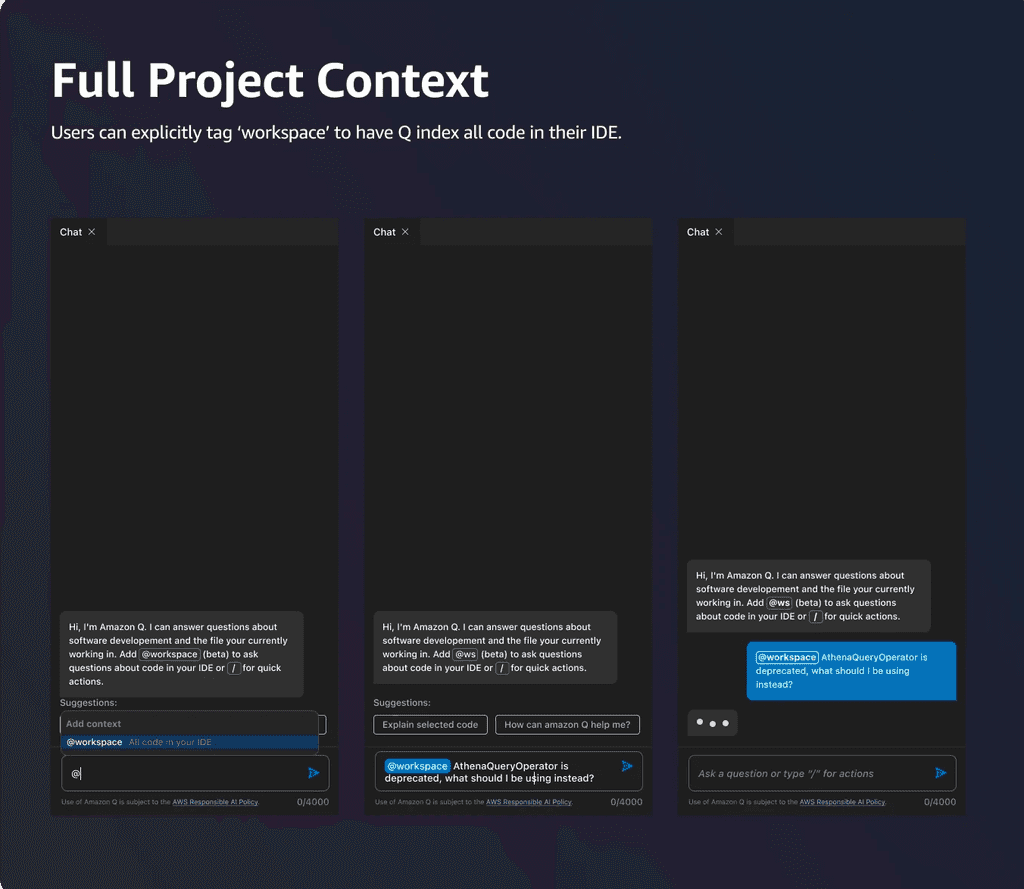
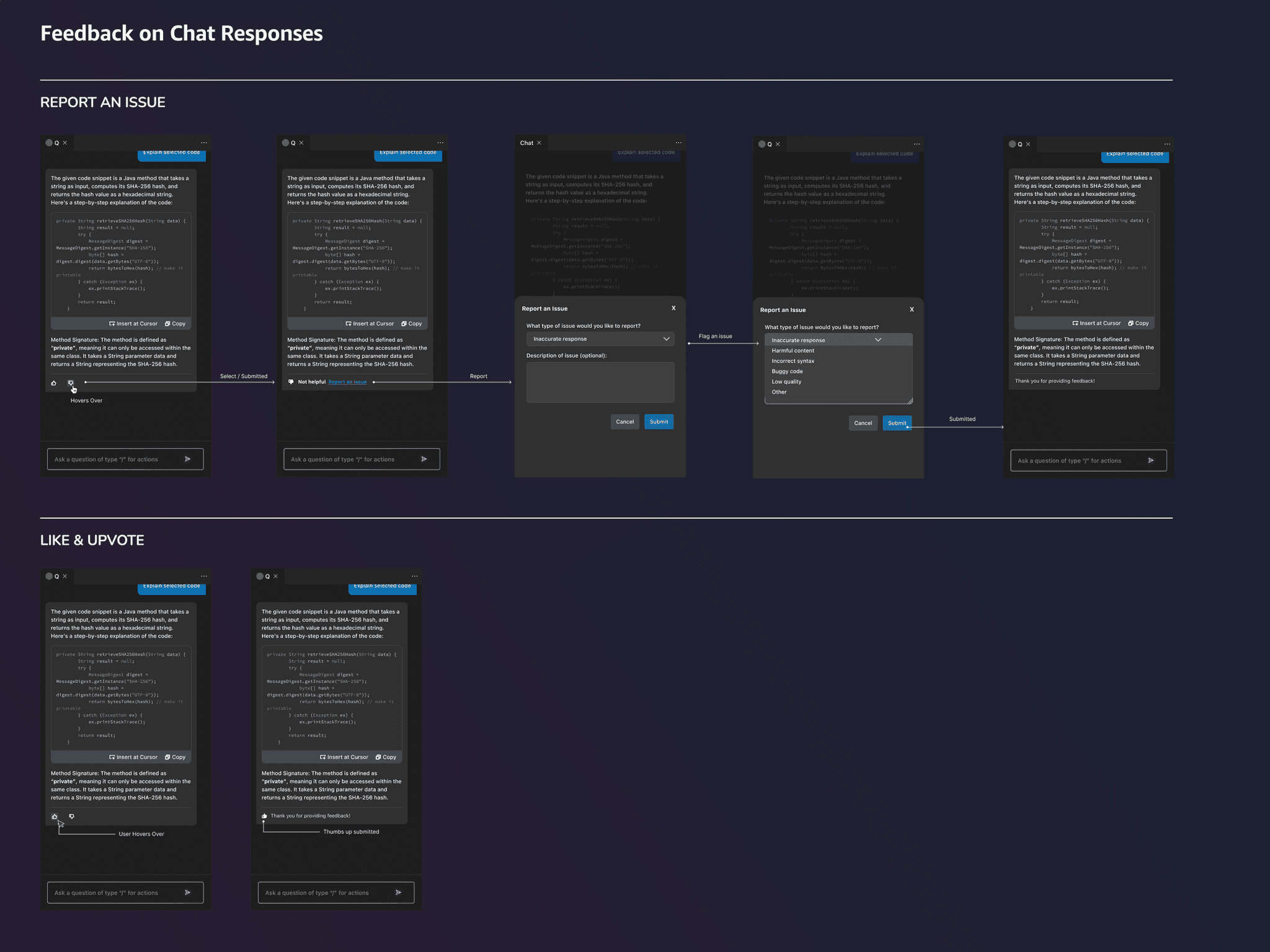
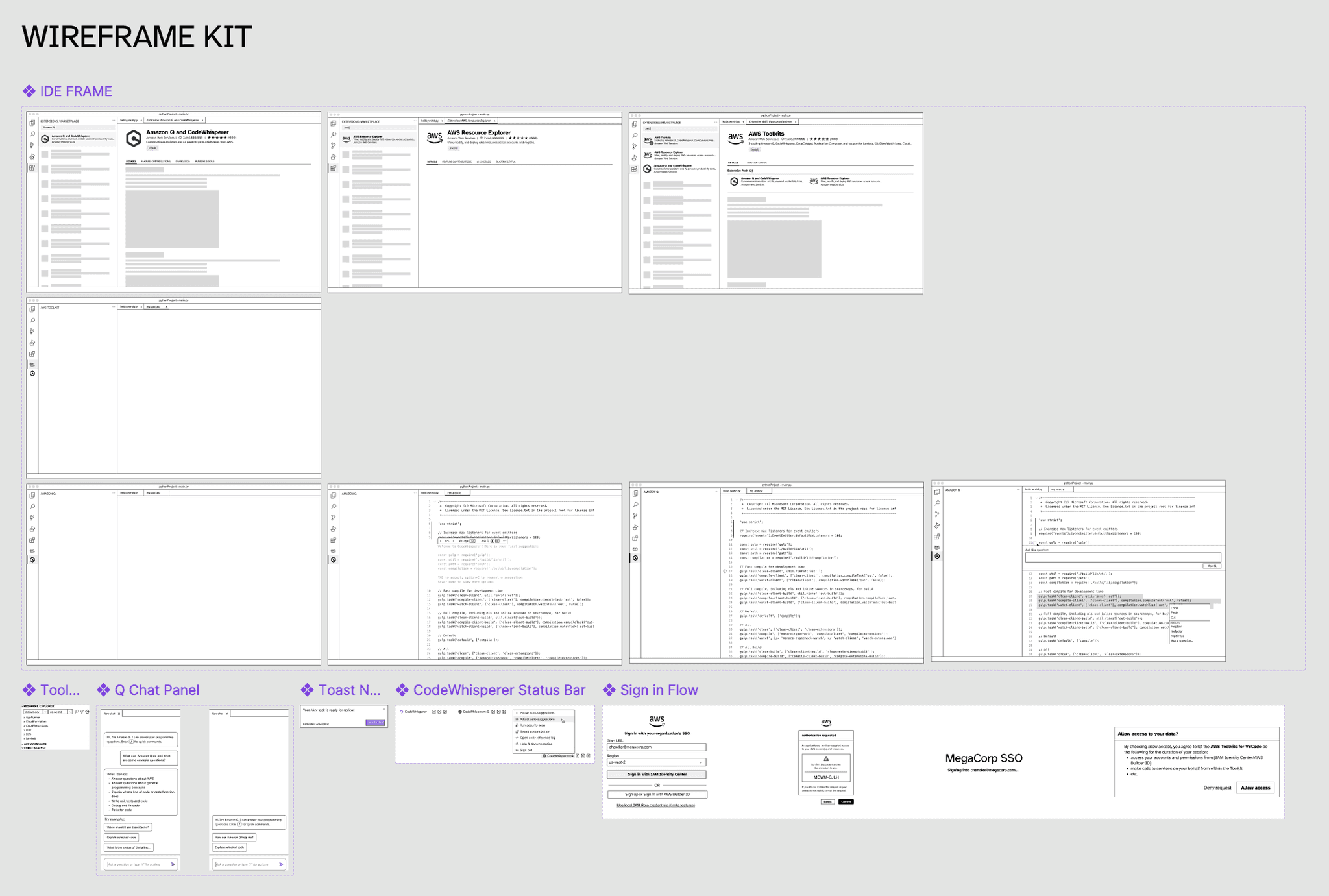
After gaining stakeholder alignment on the high-level architecture, I focused on creating a robust support system to ensure its successful implementation and scalability. In partnership with another designer on my team, we developed a comprehensive Figma Library of reusable components and collaborated with a front-end engineer to build a demo site showcasing these components in action. This dual approach served two purposes: designers could experience the interactions firsthand without needing developer tools, while engineers could access production-ready components for precise implementation.
To complement these technical resources, I created a UX Guidelines wiki that served as a strategic guide, pointing teams to authoritative artifacts rather than duplicating information. Understanding that maintaining this system would be crucial to its success, I established several ongoing initiatives: weekly office hours for teams to get direct support, integration with onboarding documentation, and regular reviews of shared interaction patterns. While this architecture continues to evolve as we add new capabilities, it has successfully provided teams with clear guardrails for decision-making while ensuring we maintain a cohesive product experience. The system has proven to be both stable and flexible, though I recognize that its maintenance and growth will require ongoing dedication and refinement.